Static Site Generator(SSG)의 정의 및 장,단점
정의
SSR처럼 서버로부터 완성된 HTML을 받아오지만,
다른 점은 HTML 파일의 생성시점이 '빌드 타임'이라는 것이다.
Static 이라는 용어가 들어간 것은 HTML이 정적이라는 것이지 페이지가 정적이라는게 아니므로 오해하지 말아야 한다.
장점
1. 생성이 완료된 HTML 문서를 재활용 하기에 응답 속도가 매우 빠르다.
2. 이미 생성된 HTML 파일을 받기 때문에 SEO 친화적이다.
3. build 명령은 실제로 사이트를 방문하는 사람의 워크플로를 벗어나므로 시간이 좀 걸리더라도 문제되지 않는다.
단점
모든 URL에 대해 개별 HTML 파일을 생성해야 한다. 따라서 URL을 미리 예측할 수 없거나 URL을 예측할 수 없으면 적용이 어렵다.
Static Site Generator(SSG)와 NEXT js
NEXT Js란?
SPA는 기본적으로 CSR 방식을 사용하여 동작한다.
하지만 CSR 방식이 가진 단점을 극복하기 위해 'SSR 개념을 부분 적용'하고 싶을 수가 있다.
React를 기준으로 설명하자면,
SSR 방식을 도입하기 위해 React 라이브러리에서 자체 제공하는 ReactDOMServer를 이용해 직접 설정을 구축하는 방법이 있다. 하지만 이와 같은 방법은 사전 설정에 들어가는 시간이 많고 그 구성 또한 복잡하여 러닝 커브가 다소 높다고 볼 수 있다.
또 다른 방식으로는 위 방법보다 간편하게 SSR 방식을 적용하기 위해 개발된 프레임워크를 사용하는 것이다. 대표적으로 React 생태계에서는 Next와 Gatsby가 있고 Vue에서는 Nuxt가 있다.
(Next와 Nuxt는 같은 회사 (구)ZEIT -> (현)Vercel 에서 개발했다)
NEXT Js에서의 SSR 및 SSG개념
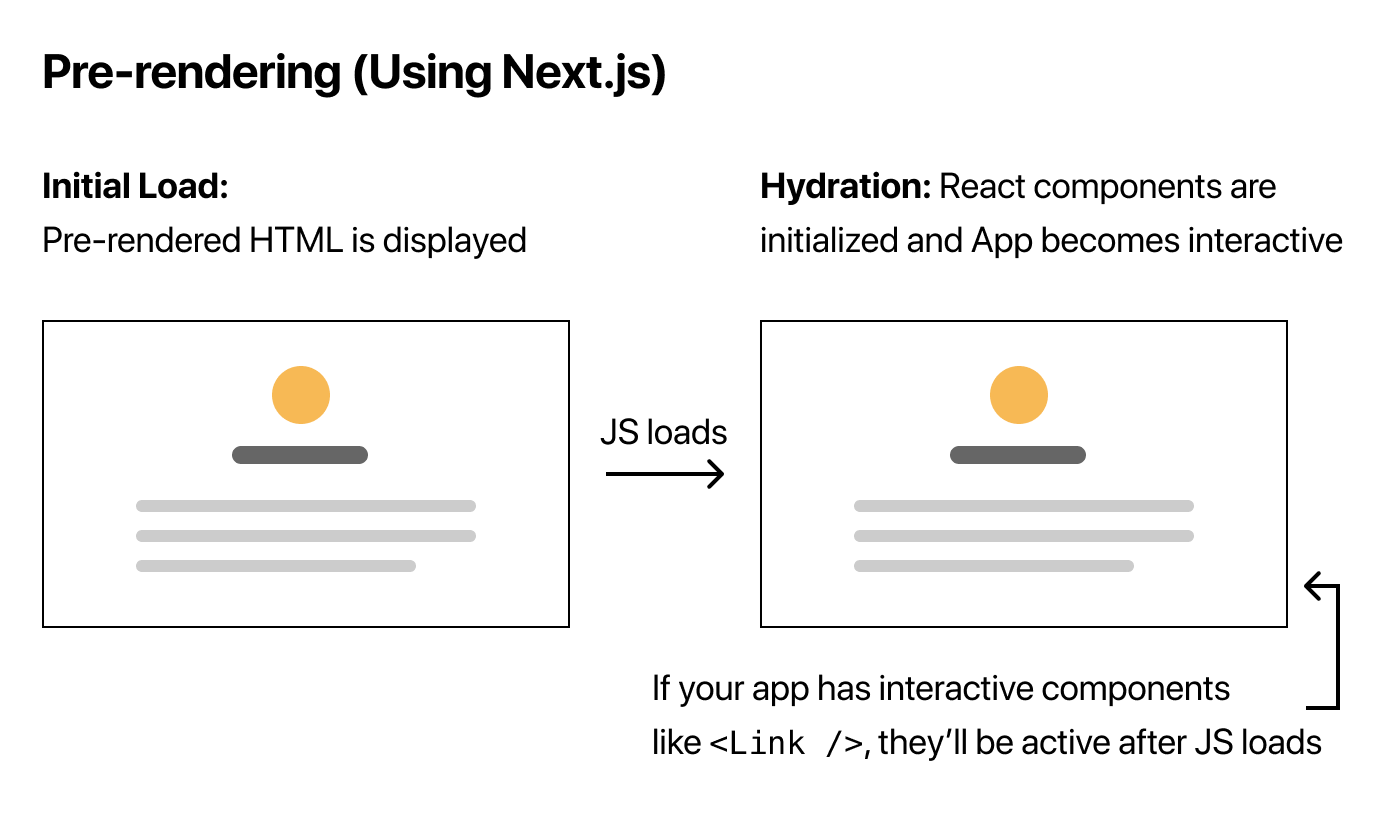
NEXT는 브라우저에 렌더링 할 때 기본적으로 pre-redering(사전 렌더링)을 한다고 소개한다
(이는 NEXT의 default로 설정되어 있다).
pre-rendering이란 각 페이지들을 사전에 미리 HTML 문서로 생성하여 가지고 있는 것이다.
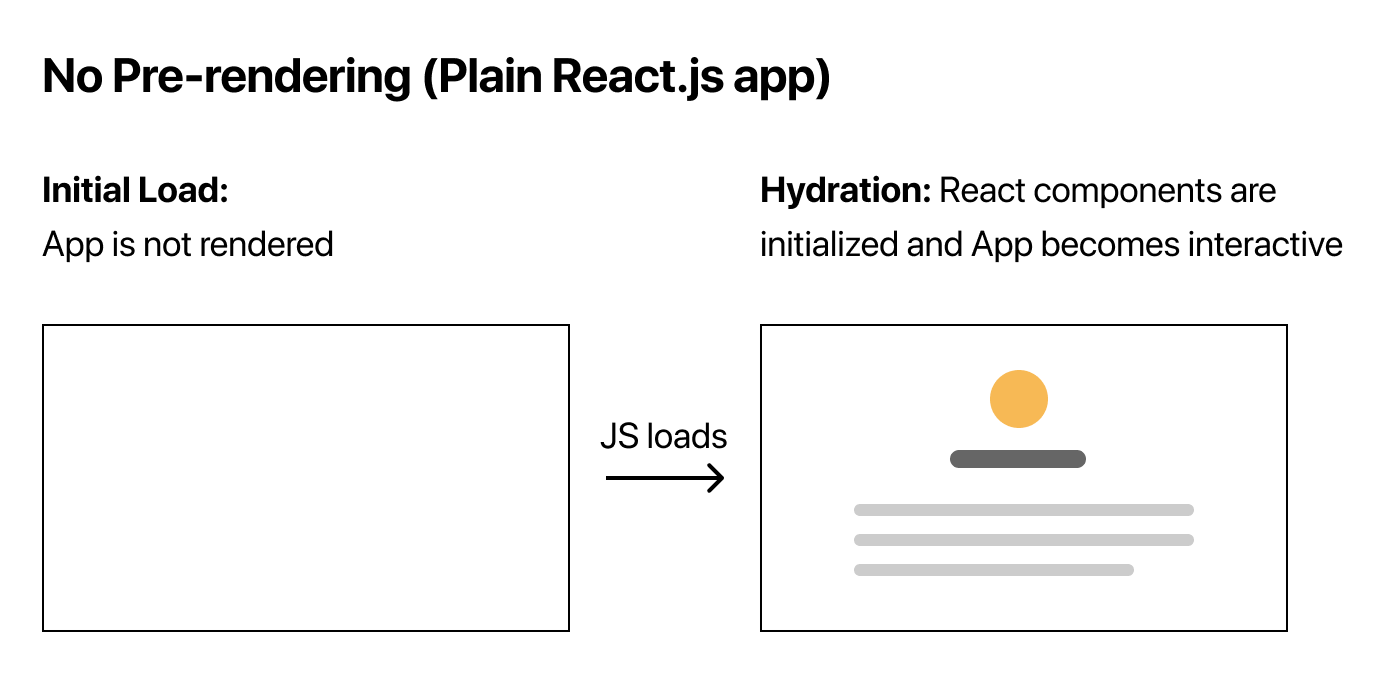
즉, Pure React에서 CSR 방식은 번들링 된 js가 클라이언트 단에서 모든 추가 렌더링을 담당했다면
Next의 pre-rendering 시스템에서는 빌드 타임 때 해당하는 페이지 별로 각각의 HTML 문서를 미리 생성해 가지고 있다가 서버로 요청이 들어올 때 알맞은 페이지를 반환해준다.
아래의 그림을 참고하자.


사실 pre-rendering이란 랜더가 완전히 준비된 HTML파일을 만드는 것을 의미한다.
※ 단지, NEXT에서의 pre-rendering이 default 값으로 SSG가 적용되고 있을 뿐이다.
그리고 SSR또한 엄밀히 말하면 SSG에 속한다고 말할 수 있다.(둘 다 미리 랜더가 준비된 HTML을 만드니까)
즉, 둘 다, pre-rendering의 형식에 해당한다.
pre-rendering을 하기 위해 두 가지 형식을 자세히 알아보자. 이는 다음과 같다.
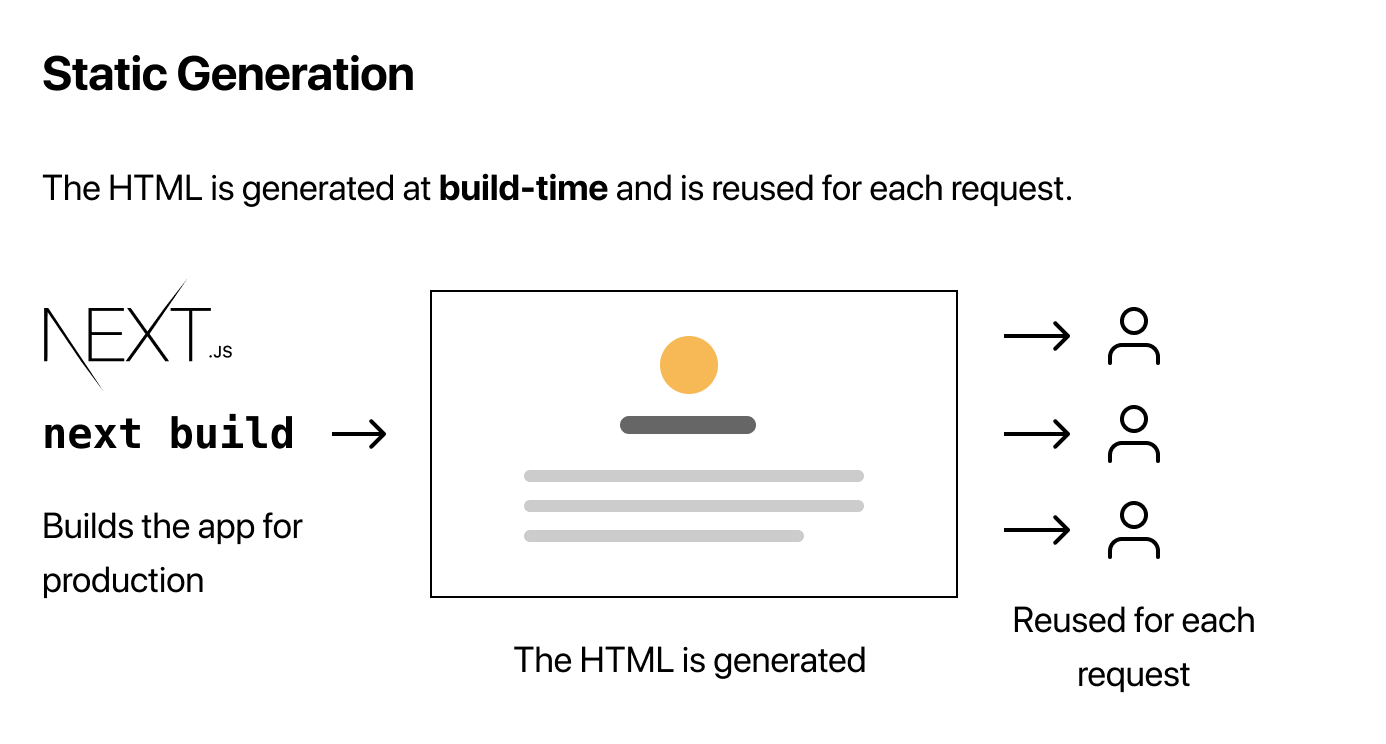
- Static-Generation (추천) : HTML을 빌드 타임에 각 페이지별로 생성하고 해당 페이지로 요청이 올 경우 이미 생성된 HTML 문서를 반환한다.
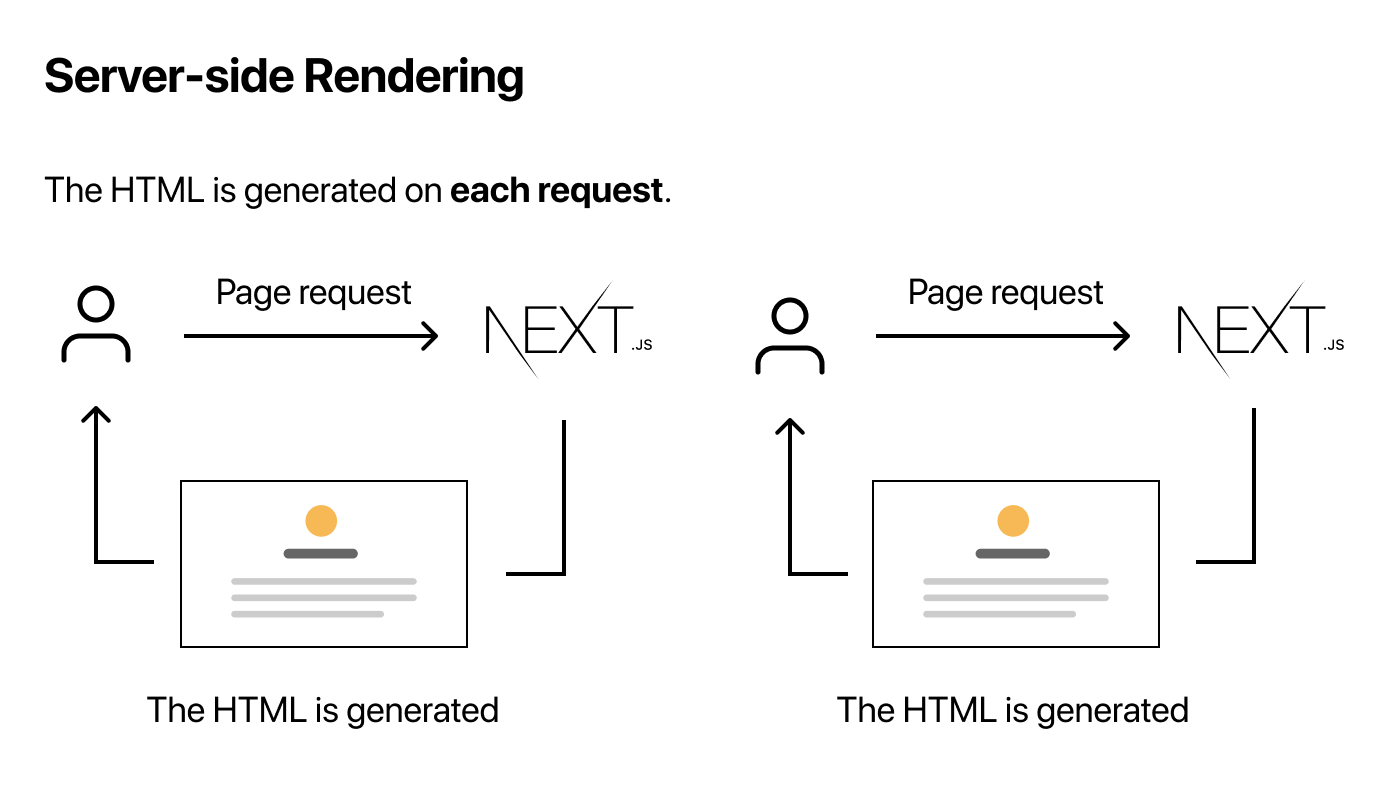
- Server-Side-Rendering : 요청이 올 때 마다 해당하는 HTML 문서를 그때 그때 생성하여 반환한다.


이 두 방식은 Next에서 pre-rendering을 어떻게 그리고 언제 제공하는지에 대한 차이이다.
SSG
Static-Generation(또는 SSG) 방식은 빌드 타임(npm run build)시
우리가 pages 폴더에서 작성한 각 페이지들에 대한 각각의 HTML 문서를 생성해서 정적(static) 문서로 가지고 있게 된다.
이 페이지에 대한 유저들의 요청이 발생하게 되면, 요청에 따라 계속 서버에서 재생성 하는 것이 아니라 이미 생성이 완료된 페이지를 반환해주게 된다.
따라서 생성이 완료된 HTML 문서를 재활용 하기에 응답 속도가 매우 빠르다.
Next에서는 다음과 같은 경우에 Static-Generation 을 사용할 것을 권고하고 있다.
- 퍼포먼스에 집중 (CDN을 통해 더 빠른 응답 가능)
- 마케팅 페이지 / 블로그 게시물 / 제품의 목록 등과 같이 정적 생성하여 각 요청에 동일한 문서를 반환할 수 있는 경우
SSR
반면 SSR 방식은 유저의 요청 때 마다 그에 상응하는 HTML 문서를 생성하여 반환하는 방식이다.
SSR을 사용하는 경우는 다음과 같이 설명하고 있다.
- 항상 최신 상태를 유지해야 하는 경우 (요청에 따라 응답해야 할 내용이 시시각각 변함)
- 제품의 상세 페이지 / 분석 차트 등 요청 마다 다른 내용 또는 형식의 HTML 문서가 반환되는 경우
Static Site Generator(SSG)의 동작 방식

1. 사용자가 웹 페이지를 방문하면(request), 엣지 캐싱(edge caching)된 HTML 클라이언트로 반환해 준다.
2. 브라우저는 HTML을 다운로드하고 최종 사용자가 사이트를 볼 수 있도록 한다.
엣지 캐싱(edge caching)이란?
최종 사용자에게 더 가까운 컨텐츠를 저장하기 위해 캐시 서버를 사용하는 것이다. 대표적으로 CDN을 많이 사용한다.
캐시 서버(Cache Server)는 인터넷 서비스 속도를 높이기 위해 사용자와 가까운 곳에 데이터를 임시 저장하여 빠르게 제공해주는 프록시 서버(클라이언트와 서버 사이에서 데이터를 전달해 주는 서버)를 의미한다.
CDN(Content Delivery Network): 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식
ex) aws의 cloudflare
참조자료
https://ajdkfl6445.gitbook.io/study/web/csr-vs-ssr-vs-ssg#static-site-generator-ssg
https://velog.io/@developerjhp/CSR-vs-SSR-vs-SSG#ssg
'CS > 자료' 카테고리의 다른 글
| [CS] 쿠키, 세션스토리지, 로컬스토리지 (0) | 2021.12.15 |
|---|---|
| 정적파일, 동적파일, 미디어파일 (0) | 2021.11.11 |
| node.js, 웹서버, WAS, 웹컨테이너, 리버스프록시 (0) | 2021.11.11 |
| CSR , SSR에 대해 알아보자 (0) | 2021.11.05 |
| 인증 & 인가 (0) | 2021.06.29 |
