
본 내용은 '생활코딩 WEB-HTML & Internet 01~16'까지의 내용을 통해 배운 것을 정리한 것이다.
<#01~05강은 준비과정이므로 스킵한다.>
<태그에 대한 설명은 따로 정리하여 그에 관한 강의는 스킵한다.>
06강 기본 문법 태그

HTML에서는 strong이라고 써져있는 것을 문법적으로 '태그'라고 부른다.
앞에있는 태그를 '열리는 태그' 뒤에 있는 태그를 '닫히는 태그'라고 부른다.
(닫히는 태그는 태그명에 /를 붙인다.)
태그는 중첩해서 사용할 수 있다.
<!--예제-->
<strong> creating <u> web </u> pages </strong>
태그가 하는 역할은 태그 안의 내용을 설명하는 것이다.
(옷을 살 때 붙어있는게 태그인데 그 태그가 하는 역할이 그 옷을 설명하는 것이라고 생각하면 쉽다.)
09강 줄바꿈: br vs p
See the Pen no br p by Higher77 (@higher77) on CodePen.
위의 코드는 단락을 바꾸기 위해서 줄바꿈을 했지만 결과는 줄바꿈이 전혀 작동하지 않고 있다.
왜냐하면 줄바꿈을 하기 위해서는 줄바꿈을 해주는 태그가 필요하기 때문이다.
이럴 때 사용하는 태그를 알아보자.
<br>태그
See the Pen br by Higher77 (@higher77) on CodePen.
<br>태그를 사용하자 줄바꿈이 정상적으로 작동한다.
<br>태그는 특이한 점이 있는데 바로 열리는 태그만이 존재한다는 것이다.
HTML의 여러 태그 중에 무엇인가 설명하지 않는 태그들이 있는데 이런 태그들은 감싸야하는 컨텐츠가 없기 때문에
태그를 닫지 않는다는 규칙이 있다.
br태그 말고도 img,input,hr,meta 등의 사례가 있다.
-----------------------------------------------------------------------------
<p>태그
See the Pen p by Higher77 (@higher77) on CodePen.
<p>태그를 사용하자 정상적으로 작동한다.
p태그의 p는 paragraph(단락)의 약자이다.
-----------------------------------------------------------------------------
그렇다면 어떤 태그를 사용하는게 좋을까?
단락을 표현할 때는 줄바꿈 태그보다는 단락을 표현하는 태그인 <p>태그가 더 좋은 선택이다.
하지만 <p>태그는 단란과 단락의 간격이 고정되어 있기 떄문에 시각적 자유도가 떨어지는 단점이 있다.
물론, CSS를 사용하면 p태그의 한계를 극복할 수 있지만 그것은 CSS에서 다뤄보자.
반면 <br>태그는 쓰는만큼 줄바꿈이 되기 떄문에 원하는 만큼 간격을 줄 수 있는 장점이 있어서
많은 사람들이 <br>태그를 선호한다.
11강 최후의 문법 속성& img
태그의 심화된 문법인
'속성(attribute)'
을 알아보자.
예제를 하면서 이미지를 넣는 태그인 <img>태그도 같이 살펴보자.
See the Pen no img by Higher77 (@higher77) on CodePen.
그냥 <img>만 넣어서는 어떤 이미지를 불러올 지에 대한 정보가 없기 때문에
작동하지 않는다.
그래서 새로운 문법을 도입하게 되는게 그것이 바로 '속성(attribute)'다.
img에 속성을 넣어보자.
See the Pen img by Higher77 (@higher77) on CodePen.
img 태그에 source의 줄임말인 src속성을 넣으니 정상적으로 작동한다.
<img src="https://s3-ap-northeast-2.amazonaws.com/opentutorials-user-file/module/3135/7648.png">
위의 이미지는 인터넷에 있는 이미지이다.
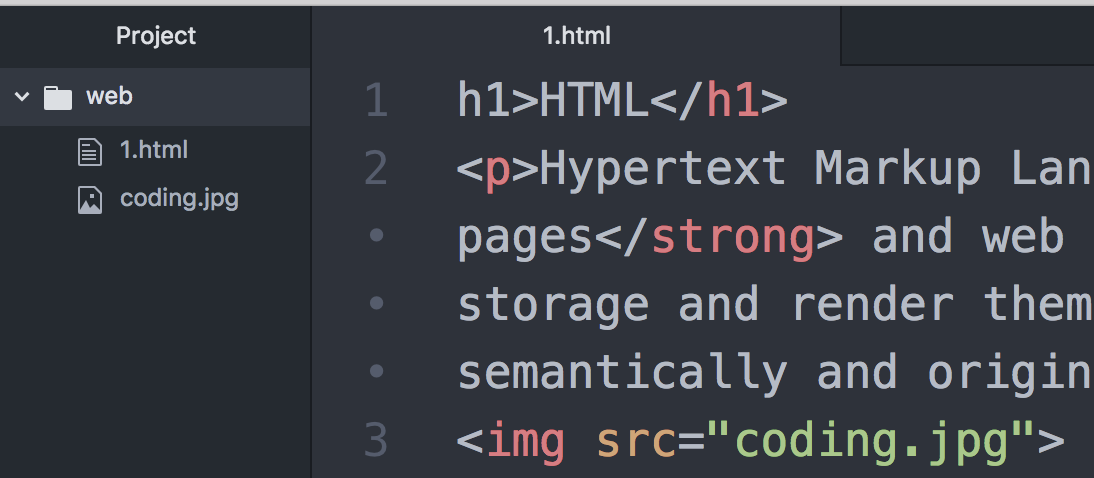
컴퓨터에 있는 이미지를 표시하기 위해서는 아래와 같이 하면 된다.

<img src="coding.jpg">
속성을 통해서 이미지의 크기를 조절할 수도 있다.
See the Pen img width by Higher77 (@higher77) on CodePen.
<img src="https://s3-ap-northeast-2.amazonaws.com/opentutorials-user-file/module/3135/7648.png" width="100%">width속성을 추가하는 것으로 원하는 크기로 조정할 수 있다.
이렇듯 속성은 태그의 이름만으로는 정보가 부족할 때 사용된다.
속성을 통해 태그는 훨씬 풍부한 표현력을 갖게 되었다.
12강 부모자식과 목록
태그 간의 관계를 나타내는 표현인 부모(parent), 자식(Child)에 대해서 알아보자.
<parnet>
<child></child>
</parent>
<!--parent,child라는 태그는 없다.-->parent태그에 대해서 child태그를 자식 태그라고 한다.
child태그에 대해서 parent태그를 부모 태그라고 한다.
<p>
<a href="https://opentutorials.org">opentutorials</a>
</p>p태그가 a태그의 부모
a태그가 p태그의 자식이다.
물론, p태그가 꼭 a태그의 자식일 필요는 없다.
마찬가지로 a태그가 p태그의 자식일 필요도 없다.
직장의 상하관계처럼 필요에 따라서 관계가 달라질 수 있다.
그런데 몇몇 태그들은 부모자식 관계처럼 고정된 관계인 태그들이 있다.
그런 태그들에 대해서 알아보자.
See the Pen parent & child and list by egoing (@egoing) on CodePen.
예제에 <br>을 이용하여 목차를 추가하였다.
1. HTML<br>
2. CSS<br>
3. JavaScript<br>
그런데 HTML에는 목차를 표현할 떄 쓰는 태그가 있다.
바로 list의 줄인말인 <li>태그이다.
See the Pen parent & child and list by egoing (@egoing) on CodePen.
<li>태그를 이용하여 목차를 만들었다.
추가적으로 여가를 써넣어보자.
See the Pen list no ul by Higher77 (@higher77) on CodePen.
추가하니 목차와 여가의 목록이 구분이 되질 않는다.
이렇게 목록을 다른 목록과 구분할 수 있도록 하는 경계가 필요한데
이 때 사용하는 태그가 <ul>태그이다.
See the Pen li ul by Higher77 (@higher77) on CodePen.
ul태그를 사용하여서 목차와 여가목록이 구분이 간다.
이와 같이
li 태그는 ul태그를 꼭 필요로 한다.
ul태그 역시 li 태그가 없다면 존재 가치가 없다.
이 둘은 서로 아주 밀접한 관계인 것이다.
+
추가적으로 <ol>태그에 대해서도 알아보자
See the Pen parent & child and list by egoing (@egoing) on CodePen.
<ol>태그는 목차에 숫자를 붙여준다.
<ol>태그가 없다면 만약 목차가 1억개라고 했을 때 누군가 첫번째 항목을 지워달라고 하면 나머지 항목의 번호를 모두
수정해야한다. 그러나 <ol>태그가 있다면 그럴 필요가 없다.
#ul은 unordered list의 약자이고
ol은 ordered list의 약자이다.
'HTML > Today I learned' 카테고리의 다른 글
| TIL#37 Domain Name System-1.수업소개 (0) | 2021.05.30 |
|---|---|
| TIL#02 원시웹, 서버와 클라이언트 (0) | 2021.05.08 |
